2017 metų web dizaino tendencijos

Dizainu besidomintiems ir iš to duoną valgantiems žmonėms itin svarbu domėtis tendencijomis, kurios keičiasi gana intensyviai. Web dizainas – ta sritis, kuri juda į priekį dar intensyviau, nes vartotojų poreikiai sparčiai keičiasi, o naujai kuriamos technologijos ir funkcionalumai greitai užima senesnių vietą.
Dažniausiai dizaino srities profesionalai ir kritikai net vertina dizaino darbus atsižvelgdami tai, kaip jie atitinka tuometines tendencijas. Tad norint neatsilikti ir atitikti klientų poreikius pravartu žinoti, kokios web dizaino ir internetinių svetainių kūrimo tendencijos mūsų laukia 2017-aisiais.
Pilnas ekranas
Kai 2014-aisiais metais naršančių internete mobiliaisiais įrenginiais vartotojų skaičius peraugo naršančiųjų kompiuteriu skaičių, tapo aišku, kad dizainas pamažu kryps mobiliųjų įrenginių vartotojų naudai. Pilnas ekranas (angl. Full screen) užima visą naršyklės ekraną ir taip sukuria didesnį komfortą naršant mobiliaisiais įrenginiais. Panašu, kad ši tendencija kol kas neketina trauktis iš internetinių svetainių kūrimo industrijos, todėl norint žengti koja kojon su vartotojų poreikiais vertėtų tai užsirašyti kaip taisyklę.

Pavyzdys – http://www.margoweathers.com/
„Atviras“ dizainas
Kurį laiką web dizaino aukštumas užėmė įrėminti, simetriški ir statiški sprendimai. Pastaruoju metu į aukštumas kyla atviras ir neįrėmintas dizainas, sukuriantis tęstinumo už ekrano ribų iliuziją. Toks dizainas yra erdvesnis už įrėmintą, „kvėpuojantis“ ir neabejotinai sukursiantis jūsų internetinei svetainei modernumo įspūdį.
Titulinio puslapio paveikslėlis
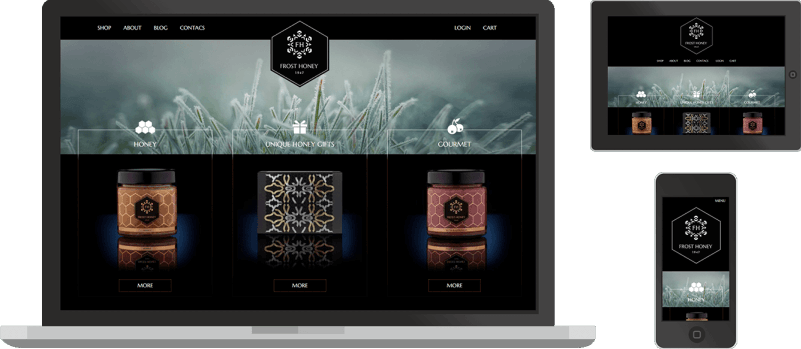
Itin svarbus elementas – didelė, kokybiška įvaizdinė nuotrauka arba iliustracija tituliniame svetainės puslapyje. Pirmas įspūdis vartotoją gali paskatinti jūsų svetainėje pasilikti ilgiau ir daryti jums palankius veiksmus, todėl svarbu, kad atkreiptumėte jo dėmesį kokybe ir išskirtinumu. Plačių ekranų ir kokybiškų vizualinių elementų tendencija prieštarauja iki šiol susidariusiai normai turėti tituliniame puslapyje kuo daugiau teksto su raktiniais žodžiais, tačia skubame jus nuraminti – pagal atnaujintas Google gaires svarbiausiais elementais, darančiais dalinę įtaką organinėje Google pozicijoje, tampa jūsų svetainės unikalumas ir nauda lankytojams.
Pavyzdys – http://frosthoney.com/

Švarus dizainas
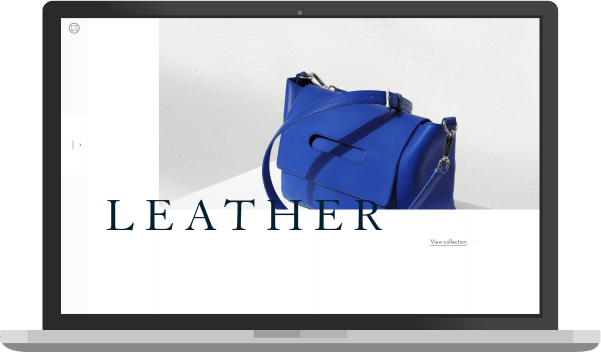
Minimalistinė, neperkrauta ir lengvai suprantama svetainė vartotojui bus patogesnė ir lengviau naviguojama, o informacija tokioje svetainėje bus lengviau surandama. Be to, vartotojo neblaškys perkrautas dizainas ir informacija, kuri nėra reikalinga. Taigi, web dizaino tendencija „Mažiau yra daugiau“ ir toliau lieka galioti kaip viena pagrindinių taisyklių.
Minimalistinio dizaino pavyzdys – http://www.maisonullens.com

Slinkimas
Slinkimas (angl. Scroll) – dar vienas funkcionalumas, kuris gali palengvinti vartotojo vizitą ir reikalingos informacijos paieškas jūsų internetinėje svetainėje. Vartotojai pripratę matyti socialinius tinklus ir naujienų portalus su slinkimo funkcija, todėl šis įprotis daro didelę įtaką ir internetinių svetainių kūrime.
Tačiau atkreipkite dėmesį, jog funkcionalumą lemia jūsų potencialių klientų ar svetainės lankytojų segmentas: jei siekiate pritraukti daugiau jaunų lankytojų – svetainėje naudokite „scroll“ funkciją, jei jūsų tikslas – brandūs ir vyresnio amžiaus lankytojai – geriau pasilikti prie klasikinio statiško meniu.
„Scroll“ svetainės pavyzdys – www.virgule.lt

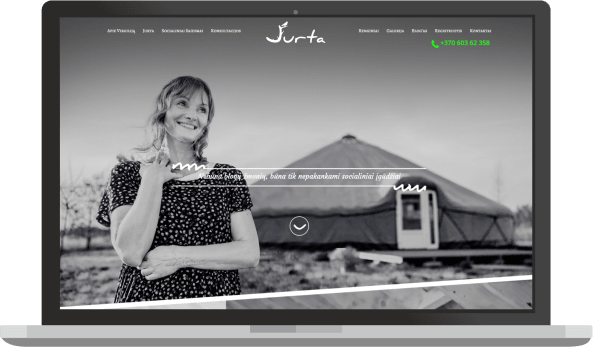
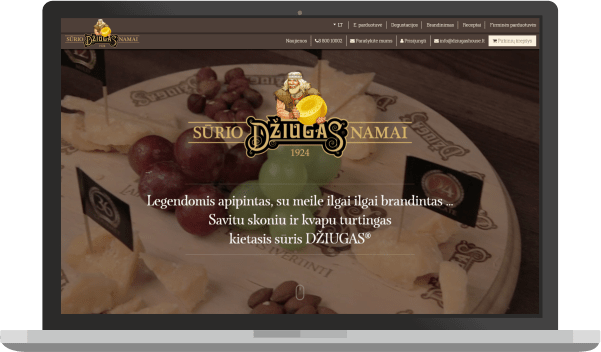
Judantis vaizdas
Animacija ir judantys vaizdai ima užkariauti web dizaino aukštumas. Kodėl? Nes besikeičiantis tekstas ir vaizdai greičiau perduoda žinutę, o vartotojui tuo metu nereikia nieko daryti, tik žiūrėti ir apdoroti gaunamą informaciją. Taip pat, tokiu būdu yra lengviau pavaizduoti paslaugos ar produkto veikimo principą ar išvardinti esmines savybes. Jei judantis paveikslėlis padarytas tinkamai, jis netgi gali užimti mažiau vietos nei keli skirtingi paveikslėliai arba vaizdo įrašas.
Puikus judančio vaizdo pavyzdys: http://www.dziugashouse.lt/

Stambus šriftas
Stambiai parašytos pagrindinės frazės gali suteikti dizainui modernumo ir tuo pačiu lengvai perteikti pačią svarbiausią puslapyje komunikuojamą informaciją. Derinant šriftą ir spalvas galima suteikti svetainei norimą charakterį nesugadinant jos minimalistinio dizaino.
Pavyzdys – http://probiosanus.com/

Spalvos
Pasaulinis spalvų institutas Pantone paskelbė, kad 2017-ųjų spalva tapo Greenery. Neabejojama, kad web dizaine žalumos spalva bus karaliaujanti ir taps tarsi atgaiva vartotojų akims. Daugiau apie metų spalvą skaitykite šiame straipsnyje.
Pavyzdys – http://www.hellomind.com

Reziumė
Informacinėms technologijoms žengiant į priekį, sudėtingėja ir internetinės svetainės. Anksčiau vyravusios mados rinktis standartinį šabloną ir pataupyti web dizaino sąskaita bei siaurame ruože išdėstytos svetainės „tam, kad nereikėtų kurti mobilios versijos (responsive)“ atsisuka prieš pačius taupytojus – šiemet svetainių savininkams reikės labiau pasistengti ir investuoti į svetainių dizainą.
Neabejojama, kad 2017-ieji pasižymės unikaliais ir originaliais web dizaino sprendimais, kurie bus vis labiau funkcionalūs ir pritaikyti prie besikeičiančio vartotojo poreikių. Taigi, dar kartą tvirtiname išvadą – svetainių diegimas nėra tik programuotojų reikalas, tai bendras rinkodaristų, dizainerių ir programuotojų darbas.
Lapinas džentelmenas Jums linki sėkmės internete 2017-taisiais!
Šaltiniai:
http://www.awwwards.com/web-design-trends-for-2017.html
https://thenextweb.com/dd/2016/12/22/web-design-trends-can-expect-see-2017/
http://www.delfi.lt/m360/eksperto-zvilgsnis/patarimai-svetainiu-savininkams-apie-ka-galvoti-2017-m.d?id=73604014
Straipsnį parengė
Ieva Linkevičiūtė ir Rasa Siudikienė. Jos tikisi, kad straipsnis Tau buvo naudingas. Įvertink jį žvaigždutėmis!



